As the world moves towards more user-friendly and engaging websites, more and more businesses are turning to Progressive Web Apps (PWAs). PWAs are applications that use web standards and APIs to deliver an improved experience over traditional websites. Although PWAs are trending in the development world, they hold a lot of potential for businesses of all sizes. That’s why it’s important to know how much progressive web app development costs in 2023.

In this blog post, we will provide you with a breakdown of the costs involved in developing a PWA, as well as some tips on how to save money on this project. So read on to learn more about the benefits of PWAs and how much they cost in the future.
What is a Progressive Web App?

Progressive Web Apps are a new type of website that provide features similar to those of native apps but are built using web technologies. They are designed to be fast, reliable, and secure. They can be used on any device and can work with any web browser.

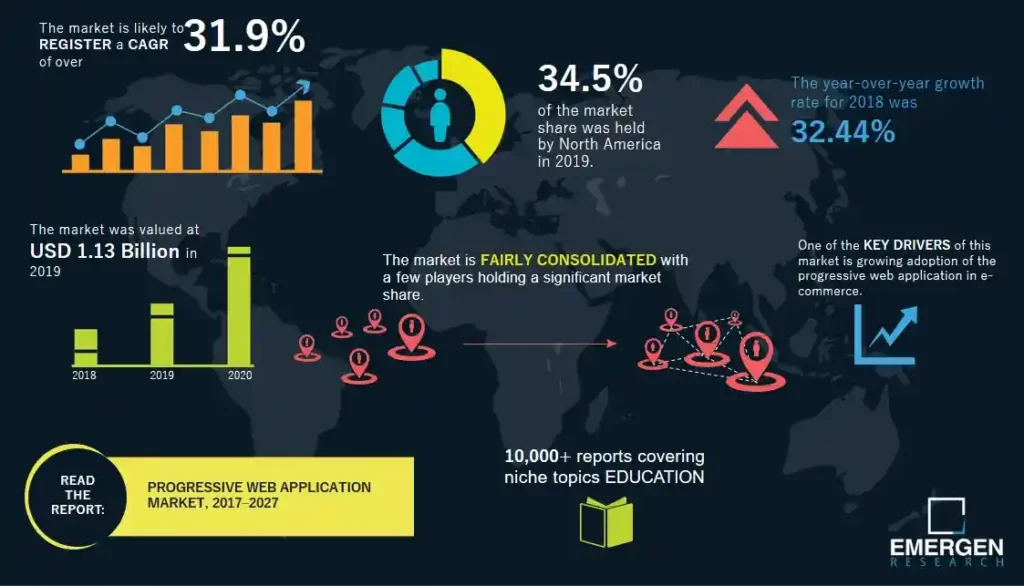
According to a recent report by Forrester, the progressive web app (PWA) market will grow from $1.4 billion in 2020 to $5.8 billion by 2023. This increase in adoption could be attributed to a number of factors, including increased demand from business users and increased security requirements for applications that are expected to become more ubiquitous.
As prices for various front-end technologies continue to drop, PWA development is becoming more affordable and accessible than ever before. So if you’re looking to beef up your web presence or make your existing site more mobile-friendly, now might be the time to get started on a PWA project!
What are the Benefits of Developing a Progressive Web App?

Progressive Web Apps are a new breed of web applications that offer an improved user experience. PWAs are built with modern technologies and principles, such as Service Workers and Push Notifications, to give users a better mobile experience and make the app more responsive. Additionally, Progressive Web Apps can be deployed on any device, regardless of version or OS.
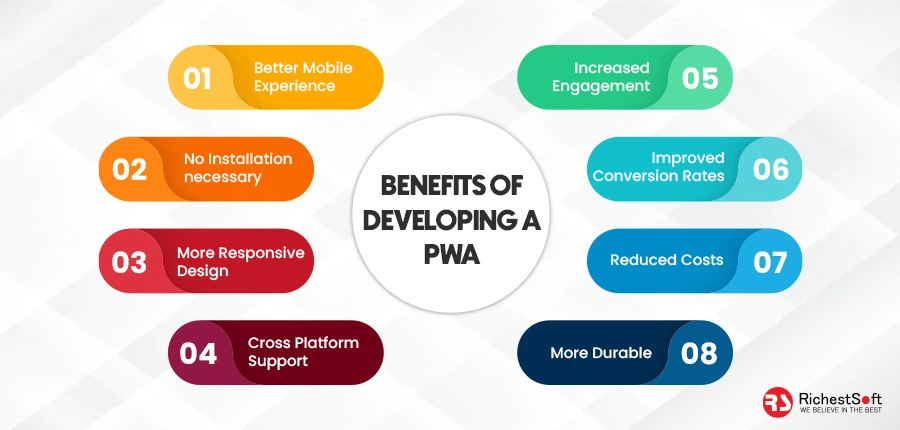
Here are some of the benefits of developing a PWA:
1. Better Mobile Experience
PWAs are designed for mobile devices and take advantage of features such as push notifications and service workers for a smooth experience even on slow networks.
2. No Installation is Necessary
PWAs do not require installation as traditional apps do; they can be accessed through any web browser. This makes PWAs more accessible to a wider audience.
3. More Responsive Design
PWAs are built using modern technologies that allow them to respond more quickly to user input, improving the user experience overall.
4. Cross-Platform Support
PWAs can be deployed on any device, regardless of version or operating system – making them the perfect choice for cross-platform marketing campaigns or app launches.
5. Increased Engagement
PWAs use push notifications and in-app messaging to keep users updated with what’s going on, and they also have rich content that can be delivered through push notifications as well. This means you can keep users engaged even when they don’t have time to browse your site or app in its entirety.
6. Improved Conversion Rates

Progressive Web Apps use cutting-edge technology to improve the user experience, which leads to higher conversion rates. Users feel like they’re getting value out of your product even if they only use it for a short period of time. This means more revenue for you and less frustration for your customers overall.
7. Reduced Costs
Progressive Web Apps are built using modern technologies and principles, such as service workers and Push Notifications, which reduce development costs and make the app faster and more responsive.
8. More Durable
PWAs are built to last; they’re resistant to attack and can handle heavy loads without crashing or freezing.
Progressive Web App Development Cost
Progressive Web App development can be a great way to improve the user experience on your website or app. By using progressive web application technology, you can create an app that is fast and reliable. However, it can be expensive to develop a PWApp. Here are some cost factors to consider when estimating the cost of PWApp development:

Server infrastructure costs:
You will need to purchase or lease sufficient server capacity for your project. This includes not only the resources needed for the Progressive Web App itself, but also for hosting any accompanying content or services.
Development costs:
Many of the same tools and technologies used for traditional web development can also be applied to PWApp development. However, there may be additional costs associated with specific features or capabilities required for PWApp development, such as bundling your app with security features or optimization techniques.
Testing and maintenance costs:
Once your PWApp is live, you will need to maintain it regularly in order to ensure proper performance and user experience. This includes both testing and regular updates to keep your app up-to-date and secure.
Extensibility costs:
As your PWA grows and requires additional features or functionality, the cost of developing those features can become expensive. For example, if you want to add support for third-party services or integrate with other applications, you may need to invest in additional software and Developer resources.

However, we compiled a list of ballpark costs for common types of PWAs based on our experience working with clients.
✅ General Costs:
Initial development costs (this includes both front-end and back-end work) can range from $5,000 to $10,000 or more.
Running costs (including monthly server fees, hosting expenses, and maintenance costs) can add another $1,500 to $3,000 per year.
✅ Extensibility Costs:
If your PWA needs additional features or functionality later on down the line, those costs can jump up significantly. For example, if you want to add support for third-party services or integrate with other applications, that could run you several thousand dollars.
Factors That Determine Progressive Web App Cost

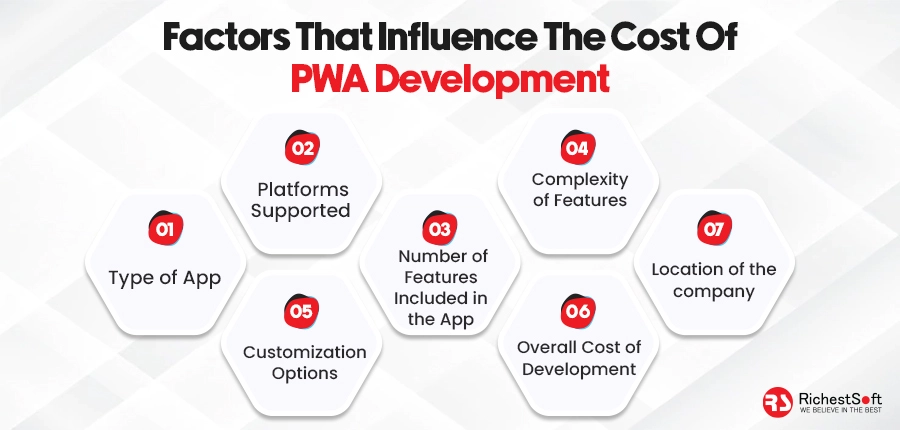
The cost of developing a progressive web app depends on a number of factors, including the complexity of the app and its features. Generally, however, PWAs tend to be cheaper to develop than traditional websites. Here are some factors that can affect the price tag:
1. Type of App
PWAs that require more complex features or features that go beyond typical website functions will typically cost more to develop than simpler apps. For example, an app that provides live notifications would require more programming resources than an app that simply lets users search for information on the web.
2. Platforms Supported
If your PWA requires support from specific platforms or devices, you’ll need to budget extra funds for development accordingly. For example, Apple’s Safari browser does not support HTML5 Video posters, so companies developing PWAs for this platform will need to budget for additional development time and money in order to create a compatible PWA.
3. Number of Features Included in the App

The number and type of features included in an app can also affect the price tag. For example, an app with more features may require more coding resources and time to develop than an app with fewer features. Additionally, features that require more advanced programming skills or access to special databases may cost more than simpler features.
4. Complexity of Features
The complexity of features included in a PWA can also affect the price. For example, an app with dozens of features may require more time and money to develop than an app with just a few features. This is because more complex features typically require more engineering resources, such as front-end developers or architects.
5. Customization Options
If you want to make your PWA unique, you’ll need to budget for additional development time and money. This is because they often require custom programming code and design work that is not typically required for standard web application development.
6. Overall Cost of Development
The overall cost of app development, including engineering time and money, will vary depending on the complexity of the app, the number and type of features included, and the customization options desired.
7. Location of the company
The cost of a development team’s location has a big impact on the pricing of a website. A development team consists of different members, such as a business analyst, project manager, front-end and back-end developers, QA engineer, and UI/UX designer.
| Region | Hourly rate for PWA developers |
| South America | $40 to $70 |
| US and Canada | $70 to $150 |
| Europe | $50 to $150 |
| Asia | $30 and $60 |
Tips to Optimize PWA Development Cost

Progressive Web Apps (PWA) are a newer web development model that aims to make websites faster, more responsive, and more secure. Because PWA is still relatively new, there isn’t a one-size-fits-all answer to how much it costs to develop a PWA. However, by following these tips, you can estimate the cost of developing a PWA based on your project’s specific needs.
1. Choose the Right Tooling
The first step in calculating the cost of developing a PWA is understanding what tools you need. For most projects, using an existing platform like React or Vue will suffice. However, if you’re incorporating unique features or building an entirely new platform from scratch, you’ll need to invest in additional development tools.
2. Design for Performance
PWAs are built with performance in mind – they should be lightning-fast and responsive even on low-end devices. To achieve this level of performance, you’ll need to pay close attention to your design and make sure all required resources are loaded quickly.
3. Minify Resources for Speed
Another important factor in ensuring a fast and responsive PWA is minifying your codebase. This process reduces the size of your files by removing unnecessary parts of your code – making them load faster overall.
4. Add Progressive Enhancement Features
While not necessary for every project, adding features that progressively enhance the user experience (like autofill forms or offline mode) can make a big difference. By providing a seamless experience from the first-page load to the last, you can convert more visitors into customers.
5. Use Paid Services for Speed and Scale
If your project requires additional resources (like higher-performance server hardware or complex integrations), consider using paid services. These providers offer accelerated development cycles, premium support, and global reach.
6. Make Sure Your Website Can Serve as a Progressive Web App
To be a successful PWA, your website or app must meet certain requirements. These include:
- being accessible via any browser (even on low-end devices)
- supporting push notifications
- offering offline access, and
- serving as a home base for customer data (e.g. account login information).
Once you’ve determined the cost of developing a PWA Project based on your specific needs, use these tips to optimize your project for speed and scale. By following these simple tips, you can save time and money while delivering a high-quality progressive web app experience to your users.
The Hidden Costs of Progressive Web App Development

Here are some hidden costs to consider before you start budgeting for your progressive web app costs.
- The short- and long-term goals are the keys to understanding what designs you need for your website. If you require customization, it’s important to have a strong understanding of your demands.
- To maintain the security and integrity of your website, you should employ talented professionals to help prevent malware attacks, hackers, and other forms of malicious digital infiltration. You can do this by investing in commercial security solutions that include data backup and infrastructure protection.
- Developers often use mockups to make a website look the way they want without the need for technical code. However, there’s also a cost involved in using mockups where you’ll have to pay subscription fees or create an account.
If you want to avoid additional costs while working on your project, know that you can work with expert development teams who will comprehend your needs.
FAQs
Q1: What is a Progressive Web App?
Ans: A Progressive Web App (PWA) is a web app that can be reliably installed on mobile devices and desktop browsers by using an HTTPS connection. This gives users the feeling of knowing their data is always safe and private, regardless of where they are browsing from.
Q2: How much does Progressive Web App development cost?
Ans: There is no definitive answer to this question since it will vary depending on your project’s complexity and specifications. However, one estimate puts the cost of developing a basic PWA at around $5,000-$10,000+. More advanced features may increase that price tag significantly, but overall it’s likely to be less expensive than traditional web development projects.
Q3: How do I create a Progressive Web App?
Ans: There is no one-size-fits-all approach to creating a Progressive Web App, but there are some general steps that can be followed:
- Define your app’s goals. What do you want your app to do? What features would you like to include?
- Create a design strategy. How will you make your site look and feel different on different devices, browsers, and platforms?
- Build the user experience. Make sure all of the content, buttons, and links work correctly in all cases.
- Optimize for performance. Make sure your site loads quickly without compromising user experience or security.
Q4: Why should I develop a PWA?
Ans: There are several reasons why you may want to develop a PWA: You may want to make your website faster and easier to use on mobile devices; you may want to create an app that works across different platforms, or you may just want to increase user privacy and security.
Conclusion
Progressive Web Apps (PWAs) are the future of web development. They’re apps that behave and look like traditional apps, but they can be installed on any device with a web browser. Because PWAs are so popular, there is a lot of competition for developers to create them.
In this blog, I calculated how much progressive web app development will cost in 2023. The answer isn’t too surprising: it will not be expensive! However, if you want to develop PWAs, the investment will be worth it in the long run.
 +1 315 210 4488
+1 315 210 4488 +91 798 618 8377
+91 798 618 8377


