Only one thing is permanent in Web Designing and that is “Change”. The need of change rises due to public demand, evolution demand, industry trend, popularity, functionality, etc. Because of this dynamic nature, web designers have to learn the new and emerging web designing trends. Latest web design trends of 2016 focus on maintaining a balance between user experience, functionality.
1.Banner Images
From size 728×90 to 1349×632, our website banners have evolved to banner images. A Decade, banners used to cover the top part of the website above the text. See the below images to know evolution in website banner images.
Apple’s Website in the Mid 90s.
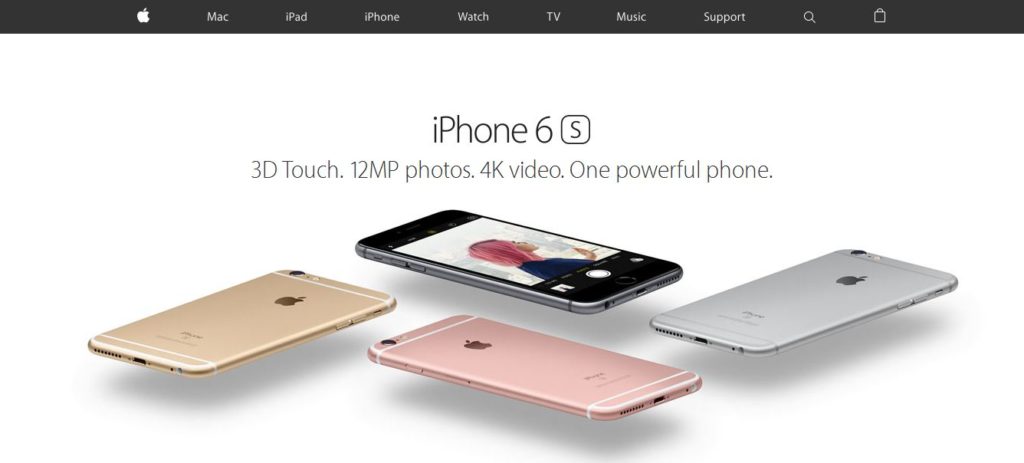
Apple’s Website in 2016
The difference in web designing trend here is clearly noticeable. Attractive Complete Page banners have taken place of banner + tabular style text representation page look.
2. Material Design
The next-gen style language is Google’s material design style language. It’s the latest upgrade in web design trends that replaced the flat design Web Pages. Material design adds to the depth of the field. It makes the website look like multi-layered using the effects of light and shadow. All that incorporated in a responsive design.
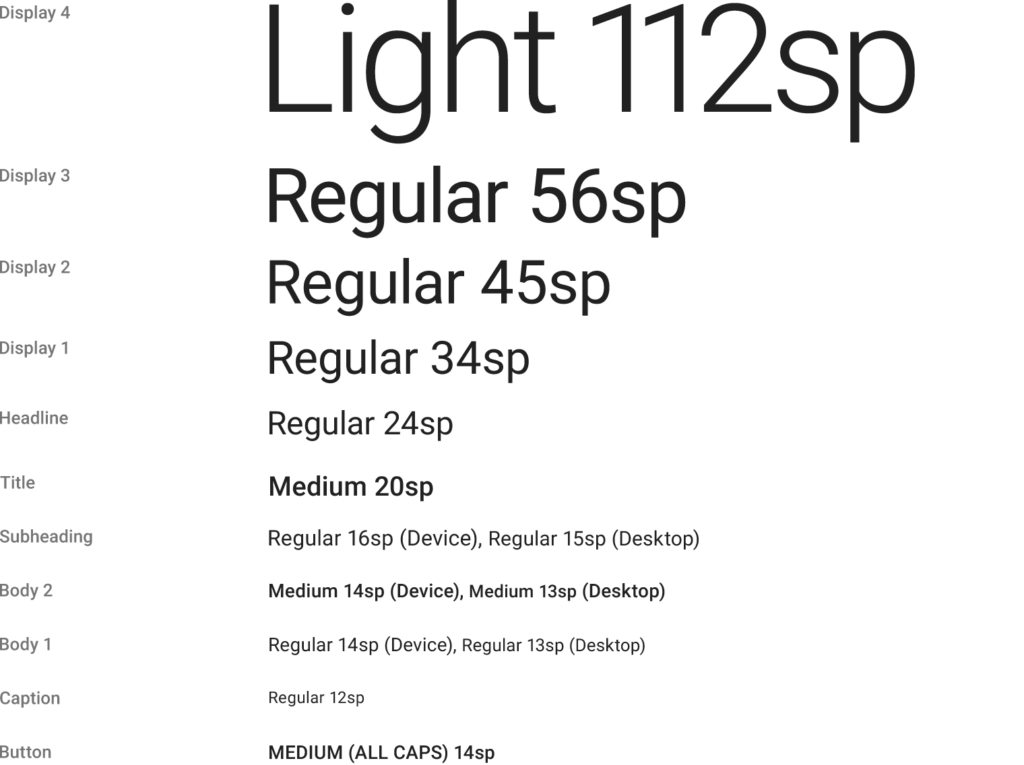
3.Typography
Calligraphic, dramatic and artistic fonts are taking place of old, rigid and strong fonts. Minimal is being preferred. New custom fonts are more personal to the audience. They easily get engaged to those fonts. Headline fonts and body text fonts are an important part of the latest web design trends.
4.Animations and Transitions
Strong cuts in the animations are old-school. Smooth transitions, animations, and gentle movements are the latest web design trends. These streamlined animations are getting popular as these are increasing user experience of the website and decreasing the bounce rate.
5.Scrolling
Websites are following the story-telling method to display the content on the website. There’s always a beginning that contains a strong punch line. Then comes the mid part, which contains services. And, the third part contains portfolio, client testimonials and call-to-action. This makes the whole page with long scroll navigation on the desktop as well as mobile devices. It is something that came into action when Google made responsiveness compulsory.
6.Gradient Color Schemes
Dual tone color grading creates a strong visual impact on the viewer. It’s eye-pleasing and creates good brand recognition online.
RichestSoft is the leading digital marketing service providing company. Our web designers know the latest trends in web designing that are helping the website visitors to stay on the website for longer.
Book a Consultation with Us!
call : +1 718 313 1485
Email : info@richestsoft.com
 +1 315 210 4488
+1 315 210 4488 +91 798 618 8377
+91 798 618 8377